How to use better code snippet in Ghost Blog platform?

The TDLR answer :
If you are using the Ghost platform for blogging, chances are you are a coder and write most of your blogs around coding. Though the interface and themes of ghost are configurable if you are someone like me who doesn't want to invest too much time initially then you don't want to write some custom theme to make a better coding interface. Enter prism.js . One of the simplest plugins you can add to your ghost platform to improve your code UI.
All you need to do is add the prism.js code snippet inside the blog page you want to have a better code snippet UI. I would not add it across the whole website since it would unnecessarily get loaded in pages you are not using code snippets.
Steps to add prism.js -
- Click on the gear icon on the top right
- Scroll down to the 2nd last option of
Code Injection - In the post, the header add this snippet
<link href="//cdnjs.cloudflare.com/ajax/libs/prism/1.6.0/themes/prism.min.css" rel="stylesheet"/>- In the post footer section add this snippet
<script
type="text/javascript"
src="//cdnjs.cloudflare.com/ajax/libs/prism/1.6.0/prism.min.js"></script>
<script
type="text/javascript"
src="//cdnjs.cloudflare.com/ajax/libs/prism/1.6.0/components/prism-js.min.js">
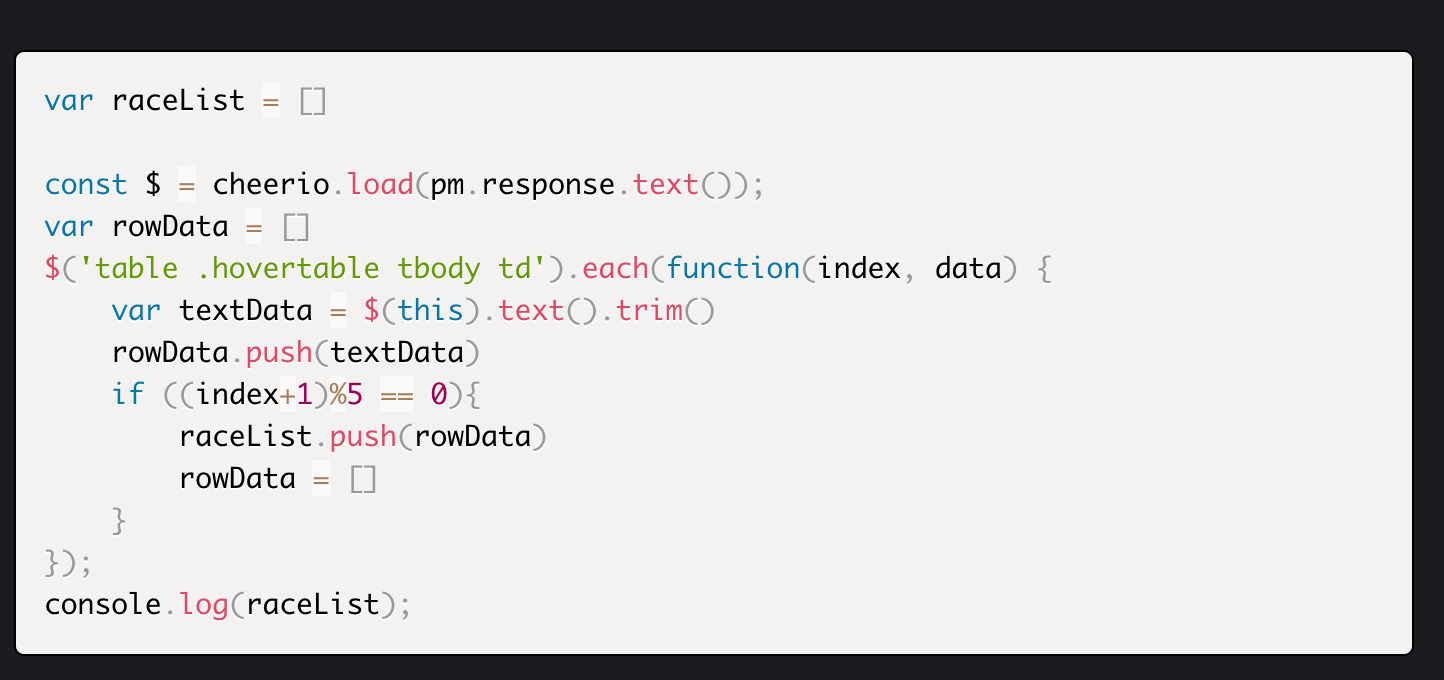
</script>- That's it. Now you can use the multiline code snippet option with syntax highlighting with a much rich UI experience.
Note - You won't be able to see the difference in the admin page/ editor. You need to publish the content to see the improvement.

Here is a glimpse of the UI you would see on the published page.

The detailed answer:
The above answer works for javascript, but imagine you are writing some uncommon language code snippet then what do you do?
Now the whole procedure changes, if you go to the prism.js official doc, and try to add their auto language detector script, unfortunately as of 20th Jan 2021, it doesn't work. The solution which I have resorted to is to add custom language scripts for the code snippet you are writing. For example, if I am writing a code snippet for python then I would go to cdnjs and find the language link.
Follow the similar steps -
- In the header add the following script
<link
href="//cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/themes/prism.min.css"
rel="stylesheet"
/>- In the footer section add the script tag you got for cdnjs
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/prism.min.js" integrity="sha512-YBk7HhgDZvBxmtOfUdvX0z8IH2d10Hp3aEygaMNhtF8fSOvBZ16D/1bXZTJV6ndk/L/DlXxYStP8jrF77v2MIg==" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/components/prism-python.min.js" integrity="sha512-wK9tQmDrstGtZqTKcyVf3h457QGMlNriKs+fHmEkiCizrq0LVovfT3v1smeT1DlQetHhdRkkX1JSuZg5LoNHJg==" crossorigin="anonymous"></script>That's it, you have integrated PrismJs syntax highlighting for python. Similarly, you can do it for other languages also.