How to implement and test your Content Security Policy (CSP)

Never let browser blindly trust any source of the content received from the server.
Allowing all data sources by a web application can lead to execution of malicious scripts. Hence it is important to add a additional defence layer to mitigate and detect XSS, clickjacking and other code injection attacks

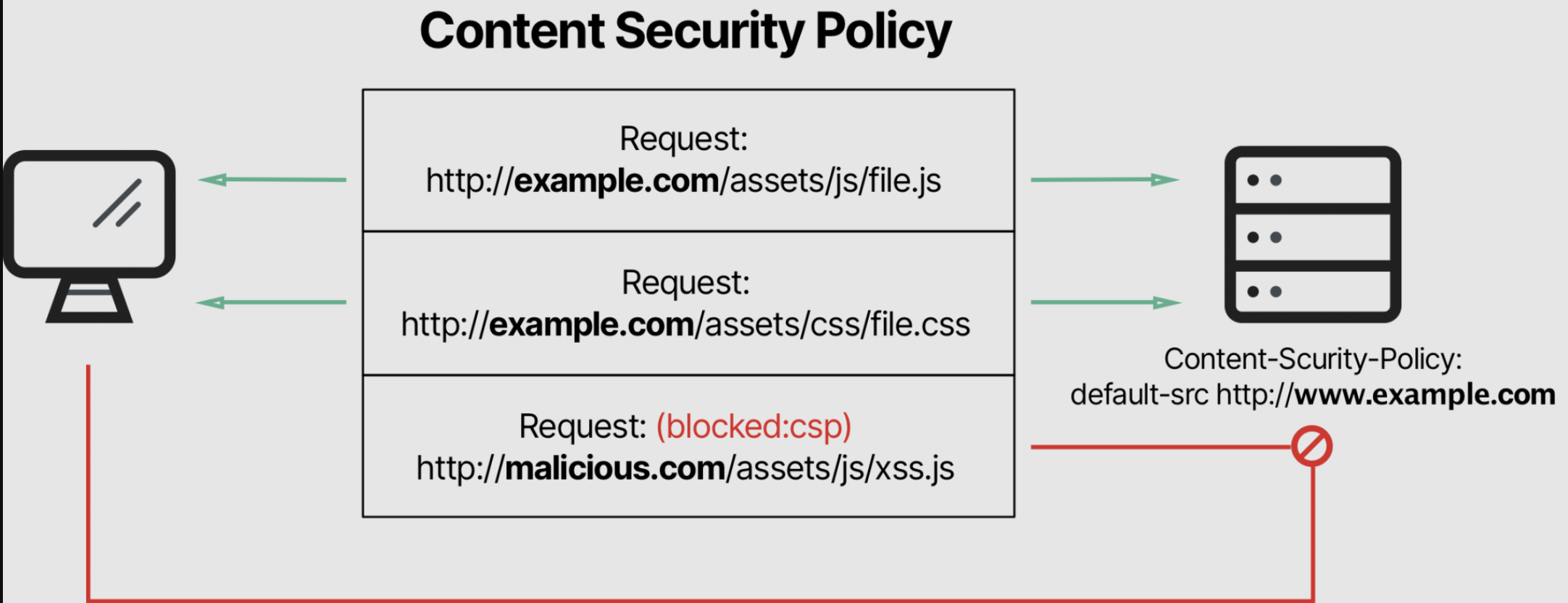
To mitigate, Content-Security-Policy header setting can be enabled which allow you to whitelist sources of trusted content.
It also mandate browser to only execute or render assets from trusted content sources.
Complex web applications should have CSP directive in the HTTP response header as they are prone to attacks that rely on executing malicious content.
How to Implement and test Content Security Policy?
- Your initial CSP should block all the content
i.e Content-Security-Policy: default-src 'none'; - Add report-uri directive used to report attempts to violate the Content Security Policy
i.e. Content-Security-Policy: ...; report-uri /csp-violation-report-endpoint/ - During Initial period, run your CSP in report-only mode.
The policy specified in report-only mode sends violation reports(i.e evaluates rules) without blocking restricted resources
i.e Content-Security-Policy-Report-Only: ...; report-uri /csp-violation-report-endpoint/ - Run CSP in report-only mode for few weeks
- Check set of errors reported, fix the CSP policy and monitor the reports again
- Once you are satisfied with its results, remove report-only and start enforcing the policy
- Same process needs to be followed for every new CSP policy
So, In short
Write your policy, test and fix bugs it in report-only mode and start enforcing it