How to explore Github repo in VS code?

The TLDR answer:
Though I am not a VS code user, but at times I have been tempted to give it a shot to VS code. Recently I came across something in VS Code which has changed everything for me. I have decided switch to VS code for next 1 week.
How many times in a week do you come across repositories which you to explore ?
If you are some like me then its 10+ times per week. And to do this here are the approaches:
- Explore the file inside Github file explorer, though it works great for small tasks but definitely you would find the bottleneck when you want to do some advance task.
- You can clone the repo locally and then see it using the IDE of your choice.
- What if you could combine both the approaches? Enter https://github1s.com
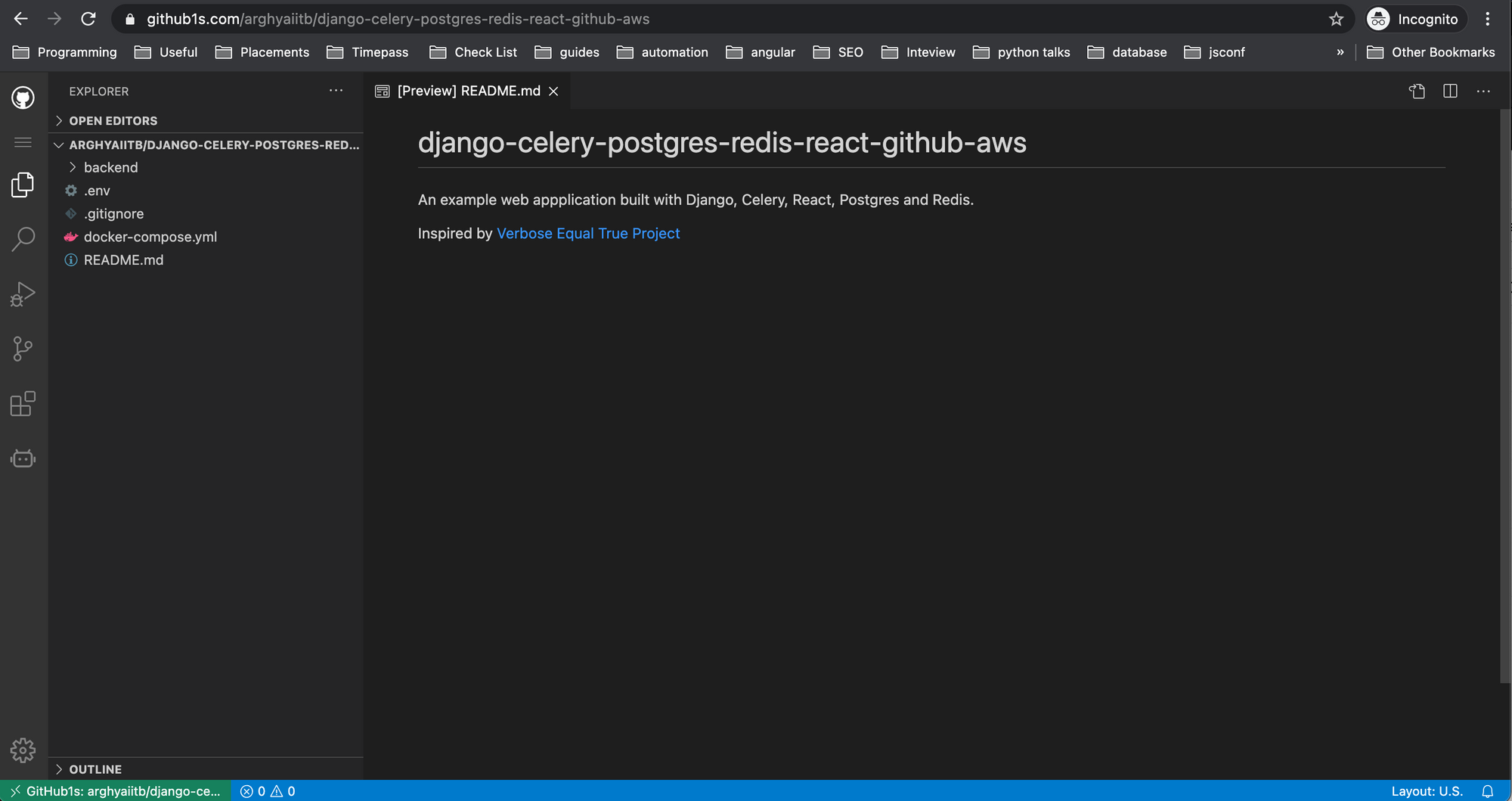
You can open any Github repo without cloning in the browser in VS code. This is a game changer for me. Suppose you want to see the code base of one of the repos like https://github.com/arghyaiitb/django-celery-postgres-redis-react-github-aws
All you need to do is add 1s after the github. here is what your link would be -
https://github1s.com/arghyaiitb/django-celery-postgres-redis-react-github-aws
Notice the 1s after github

The best part is it doesn't even need any login or signup. Everything works just like your local IDE. :)
The detailed answer:
You already saw the advantages and the ease of use with github1s.com. In this part I shall discuss the details on how this project is implemented.
I would suggest you to dig deep into the codebase of github1s.
Here is a summary of what I found out from my research.
- The name is One second to read Github code with VS Code
- Github1s is based on VS Code 1.52.1 version
- This project uses the REST API of github
- Since no backend support is required, the project is hosted on github pages.
- There is a rate limit to unauthenticated Github REST api of 60 request per hour per IP address, so if you are facing any such issue you should move to authenticated request
- If you are using Github Oauth token to authenticate yourself, the token stays inside the browser.